Boa noite pessoal, sejam bem vindos a mais um post! Hoje vou falar de ionic (2/3) com o Visual Studio Code. Estava trabalhando em um aplicação minha quando eu notei que o Visual Studio Code tem a opção de colocar os breakpoints, inclusive no TypeScript então pensei será que tem como depurar minha aplicação direto do VSCode no Dispositivo e no Browser? Então fui atrás, e consegui fazer funcionar e o resultado foi simplesmente sensacional! Então vamos lá, vamos se preparar para Depurar sua aplicação IONIC com o VSCode no aplicativo compilado sem a necessidade do chrome://inspect.
Extensões
[wp_ad_camp_3]
Vamos preparar para que você possa depurar tanto a aplicação no ionic serve (testando em seu browser), como no ionic cordova run android (com a aplicação compilada no Android ou iOS).
Para isso vamos precisar de duas extensões do VSCode para nos ajudar, são elas:
- Debugger for Chrome (distribuído pela própria Microsoft)

- Cordova Tools

Configurando o VSCode
[wp_ad_camp_2]
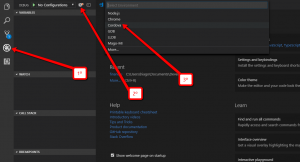
Após instalar as extensões você pode ir na sessão de debug do vscode (4º ícone da barra lateral esquerda). Lá você clica na engrenagem que fica após o combobox e escolha a opção Cordova.

Logo após isso vai ser criado o arquivo launch.json com diversas opções de debug disponíveis. Porém vamos apagar o conteúdo atual do arquivo e colocar o conteúdo abaixo no lugar.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Depurar no Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:8100",
"sourceMaps": true,
"webRoot": "${workspaceRoot}/www"
},
{
"name": "Depurar no Android",
"type": "cordova",
"request": "attach",
"platform": "android",
"target": "device",
"port": 9222,
"sourceMaps": true,
"cwd": "${workspaceRoot}"
},
{
"name": "Depurar no iOS",
"type": "cordova",
"request": "attach",
"platform": "ios",
"target": "device",
"port": 9220,
"sourceMaps": true,
"cwd": "${workspaceRoot}"
}
]
}
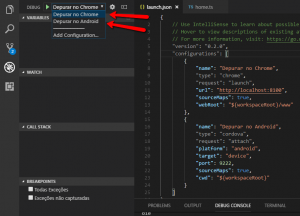
Ao colocar esse código e salvar feche e abra o seu Visual Studio Code e na sessão de debug você já terá disponível o “Depurar no Chrome”, “Depurar no Android” e “Depurar no iOS”.
Vamos testar?
[wp_ad_camp_1]
Agora é a hora que todos estavam esperando não é mesmo? Vamos fazer 2 testes, o primeiro é depurando usando o próprio google chrome, e o segundo é fazendo a depuração usando o próprio dispositivo.

- Obs: Na imagem não contém o depurar no iOS pois como não tenho um Mac eu removi a opção, mas na empresa eu testei e vai rolar na maçã 😉
Depurando no Browser
Para fazer o debug tanto na aplicação compilada quando no browser primeiro é necessário rodar o comando do ionic responsável pela plataforma desejada. No browser vamos no terminal e executar o comando “ionic serve –nobrowser“. Assim que finalizar o processo de compilação, vá até a opção de debug selecione a opção “Depurar no Chrome“. Assim que o navegador for aberto e o rodapé do seu VSCode estiver laranja, você já está depurando sua aplicação.
Vai fundo, coloque um breakpoint em uma de suas rotinas e seja feliz!
Depurando no Dispositivo
O processo de depuração no dispositivo é bem semelhante ao do browser. Você precisa executar a usando o comando desejado no meu caso “ionic cordova run android -l“. No meu caso vou colocar o -l para fazer o uso do live reload dentro do dispositivo.
Assim que compilar e o aplicativo estiver aberto em seu dispositivo, basta você selecionar a opção “Depurar no Android” ou “Depurar no iOS” e aguardar a barra ficar laranja. Após isso é a mesmo processo do browser! Coloque seus breakpoints e seja mais produtivo no seu trabalho.

Obrigado e espero que tenha gostado! Caso tenha alguma dúvida ou sugestão, pode deixar um comentário informando seu e-mail (não envio spams rs). Valeu!




Comments
Cara estou começando a desenvolver na empresa com Ionic. To curtindo pra caramba os seus conteúdos. Valeu mano!! Já chegou a testar o Ionic 4 com Vue.js?
Author
Fala Yago, beleza? Então quero estudar mas o tempo não me permite muita coisa. Em março do ano que vem se deus quiser eu finalizo. Mas eu estou curioso e doidoo pra testar exatamente com o Vue.js e ver o capacitor em ação, assim que sobrar um tempinho vou ver isso. Abraço ✌?
Oi gente, amei o site parabéns pelo trabalho de vocês. beijos Cris :*
Author
Olá Cristiane, fico feliz com seu feedback! Espero criar conteúdos que traga mais conhecimento e qualidade aos devs brasileiros.
Obrigada Hiago pela sua explicação,
Eu uso o Mac e tentei ‘Serve to the browser (ionic serve)’ was da este erro [cordova-tools] Error processing “launch”: Can’t find Chrome – install it or set the “runtimeExecutable” field in the launch config.
Eu tenho o chrome instalado e o meu config e
{
“name”: “Serve to the browser (ionic serve)”,
“type”: “cordova”,
“request”: “launch”,
“platform”: “serve”,
“cwd”: “${workspaceFolder}”,
“devServerAddress”: “localhost”,
“sourceMaps”: true,
“ionicLiveReload”: true
},
tentei colour “runtimeExecutable” was diz Property runtimeExecutable is not allowed.
Alguma dica do que poderei fazer para dizer o caminho do Chrome?
Ines
Author
Olá Inês tudo bem? Então, sobre a configuração você está tentando fazer o serve não o launch. Tente executar o serve pela linha de comando utilizando a flag —no-open, e use a configuração “Depurar no Chrome” disponível no post.