[wp_ad_camp_3]
Olá, seja bem vindo a mais um post, Arduíno + Javascript = J5!
Eu sou amante do javascript e acredito que o mesmo não só é o nosso presente como vai ter grande presença no futuro da tecnologia (opinião minha), e para aumentar ainda mais minha paixão pela linguagem aparece o J5.
O que é o J5 (Johnny Five)?
[wp_ad_camp_1]
O J5 (Johnny Five) é uma biblioteca em NodeJS que possibilita a programação de projetos não só em Arduino como em diversas placas eletrônicas fazendo uso da linguagem JavaScript.
O que é o Arduíno?
O Arduino é uma plataforma para prototipagem de hardware livre (isso mesmo, livre você não precisa pagar royalties ou direitos autorais para usa-lo em seus projetos) ele é projetado com um microcontrolador Atmel AVR que já possui suporte de I/O (Entrada e Saída) embutido. Sua linguagem de programação tem origem do C/C++.
Arduíno + Javascript = J5!
O motivo desse post é trazer uma novidade para você. Antes para começar a fazer o uso do Arduíno ou de outras plataformas, muitas vezes era necessário fazer o estudo de linguagens como C e C++. A comunidade acabou chegando com o J5 (Johnny Five), para ingressar o javascript no mundo da eletrônica.
Fazendo um Olá Mundo com J5 (Johnny Five)!
[wp_ad_camp_2]
Acabei de fazer meu primeiro experimento e a sensação foi ótima pois não necessitei fazer uso de uma linha de C/C++.
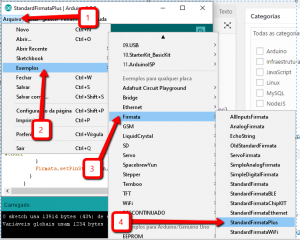
Primeiro é necessário instalar o driver e o IDE do Arduíno que encontra-se disponível em (https://www.arduino.cc), após fazer isso plugue o USB de sua placa em seu computador e abra o IDE do Arduíno. Assim que o IDE do Arduíno estiver aberto vá até o menu: Arquivos > Exemplos > Firmdata > StandardFirmdataPlus (conforme imagem abaixo):

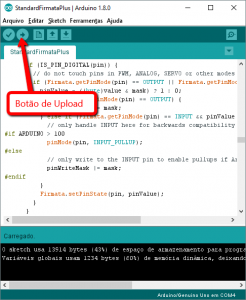
Após isso o código do StandardFirmdataPlus vai aparecer em seu IDE. Depois basta clicar em Upload e fechar o seu IDE do Arduíno:

Agora vamos para melhor parte o JavaScript né =)!
Com o NodeJS instalado crie uma pasta no meu caso vou estar criando a pasta Arduino-JohnnyFive em C:\.
Com o prompt de comando/terminal, vamos navegar até a nossa pasta do projeto e instalar a dependência do JohnnyFive:
cd C:\Arduino-JohnnyFive npm install johnny-five --save
Assim que acabar a instalação do J5 crie um arquivo chamado ola-mundo.js com o conteúdo abaixo:
var five = require('johnny-five');
var placa = new five.Board();
placa.on("ready", function() {
//Assim que a placa for disponível eu mando o pino 12 emitir/omitir energia a cada 500 mile segundos.. em outras palavras fizemos um pisca pisca..
var led = new five.Led(12);
led.blink(500);
});
Após finalizar o seu script basta executa-lo usando o nosso NodeJS. Para isso digite a linha abaixo dentro da pasta de seu projeto:
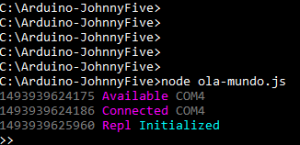
node ola-mundo.js
E pronto seu olá mundo com J5 está pronto! Após executar esse comando, o console do J5 vai ficar disponível para você fazer uso dele =)

Então é isso, espero que tenha gostado do post!
Você pode estar lendo sobre outros métodos do J5 em seu website oficial, ou em futuros posts no meu blog!
Me siga no twitter e fique por dentro das novidades =)
Links:
Johnny Five: http://johnny-five.io/
Arduíno: https://www.arduino.cc/
NodeJS: https://nodejs.org/




Comments
Ainda bem quem tem como programar a placa em JS, Java é meio triste. HAHAHA
Author
rsss, para java até que não é ruim (só tem fama de lerdo mesmo)…. Mas e no arduino se programa em C esse sim é trabalhoso hehehe